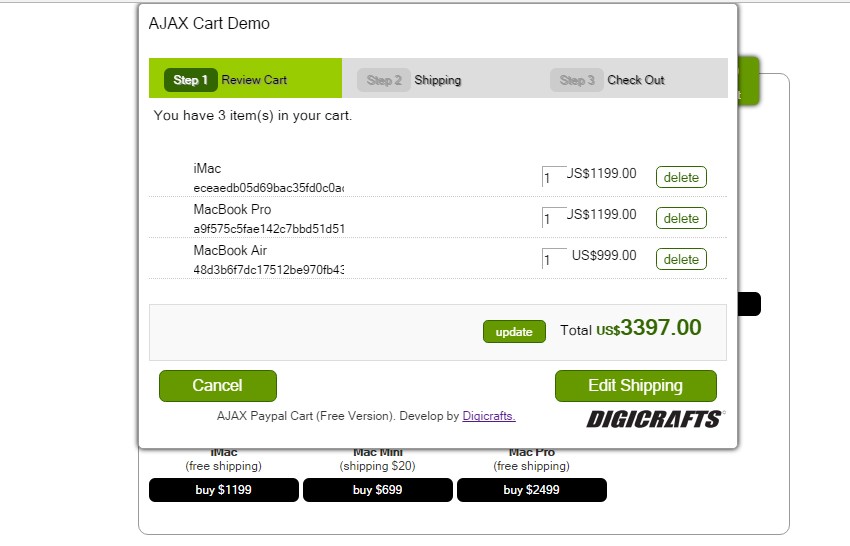
接著開始著手修改購屋車無法刪除項目的功能
找了其他的購物車程式來修改
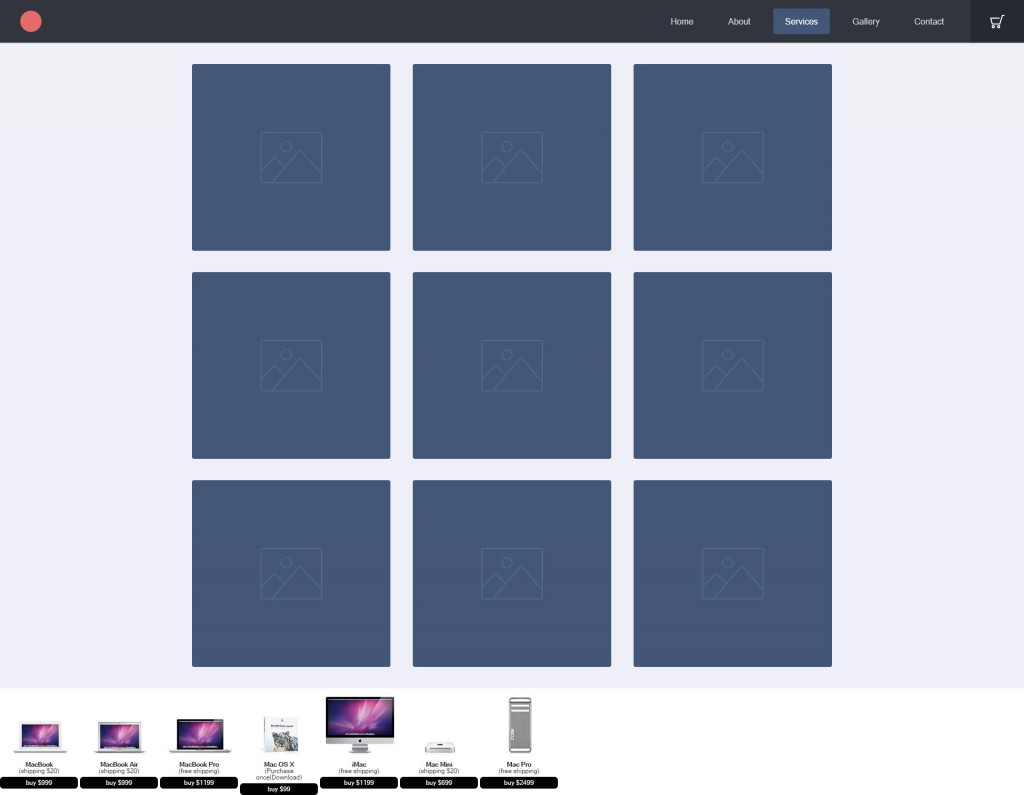
畫面變成這樣,融合兩種版面在一起
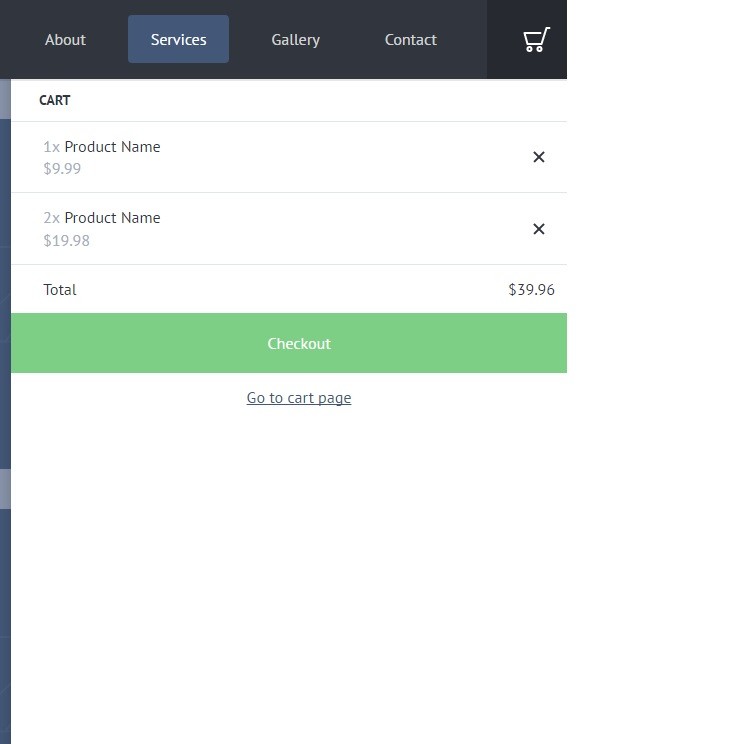
第一個購物車程式範本,也就是side shopping cart,所使用的程式是以下
第二個購物車程式範本是以下
兩者所使用的ID是不一樣的
前者為ul id="cd-gallery-items",後者為div id="product_list",撇開兩者class為不同,id的影響力更為甚大,所以小編我先從兩者javascript先了解一番。
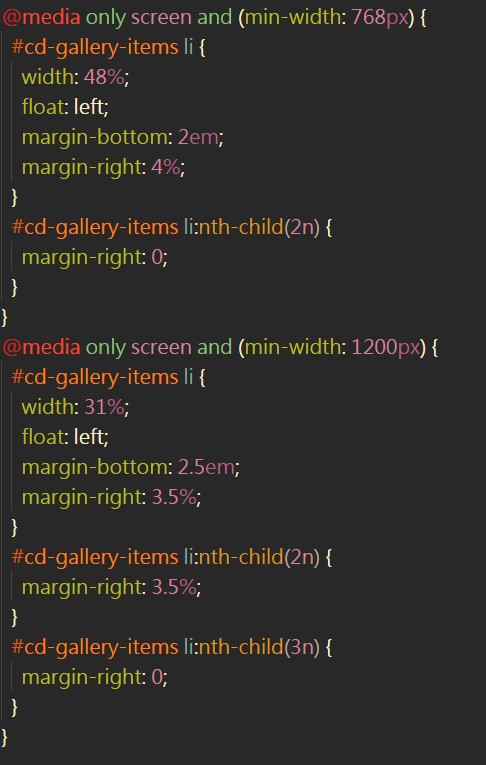
前者cd-gallery-items所描述的語法如下,看來應該是針對螢幕版面進行優化的CSS語法,js裡所有的語法找不到此id,所以cd-gallery-items應該是僅止用於版面上美觀的id
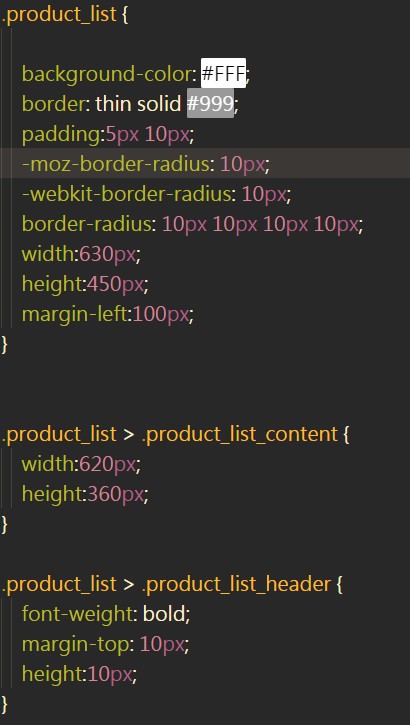
接下來看後者product_list的相關聯語法,看來也是針對螢幕版面優化
所以小編我先暫時將後者語法中的 div class="product_list" 給刪除,讓後者的商品頁可以隨著螢幕縮放,然後調整到可以取代前者side shopping cart的商品頁面,然後版面半成這樣
頁面縮放到最小的時候變成如此